How to Create Adobe Express Animations in One Click
If you’ve ever stared at a static graphic wondering “How do I make this post more engaging?” — the answer is simple: animation.
In this tutorial, I’ll show you exactly how to animate on Adobe Express using the built-in Adobe Express Animation Maker. It’s fast, intuitive, and powerful—and you don’t need to be a video editor or motion designer to make your content pop.
Whether you're building a personal brand, growing your business, or creating digital products to sell, animation adds that extra spark that makes your work feel polished and professional. Even better? You can apply it to your entire design in just one click using Adobe Express Animate.
Why Use Adobe Express Animation?
We’re living in a scroll-happy world. Attention spans are shorter than ever—and subtle movement is one of the easiest ways to make your content stand out.
Here’s what Adobe Express animation can do for your designs:
Grab attention instantly: Motion draws the eye. Even basic effects like fading text or sliding elements make viewers pause and engage longer.
Boost credibility: Animation adds a layer of professionalism and polish that instantly elevates your brand.
Enhance storytelling: Animated movement helps guide the eye, making your content easier to follow and digest.
Best of all, Adobe Express Animate gives you these benefits without a steep learning curve.
How to Animate on Adobe Express in 5 Easy Steps
1. Start a New Project
Open a new design or choose an existing one inside Adobe Express. Pick a format that fits your platform—Instagram post, Pinterest Pin, Reel cover, etc.
Pro Tip: Repurpose an older design and give it new life with animation. It’s a quick way to create fresh content without starting from scratch.
2. Design Your Graphic
As you build your layout, think about where animation would help tell your story. Headlines, text overlays, product images, and directional icons (like arrows or lines) all work well with movement.
I like using animation on headings to draw focus, or on product features to highlight key selling points.
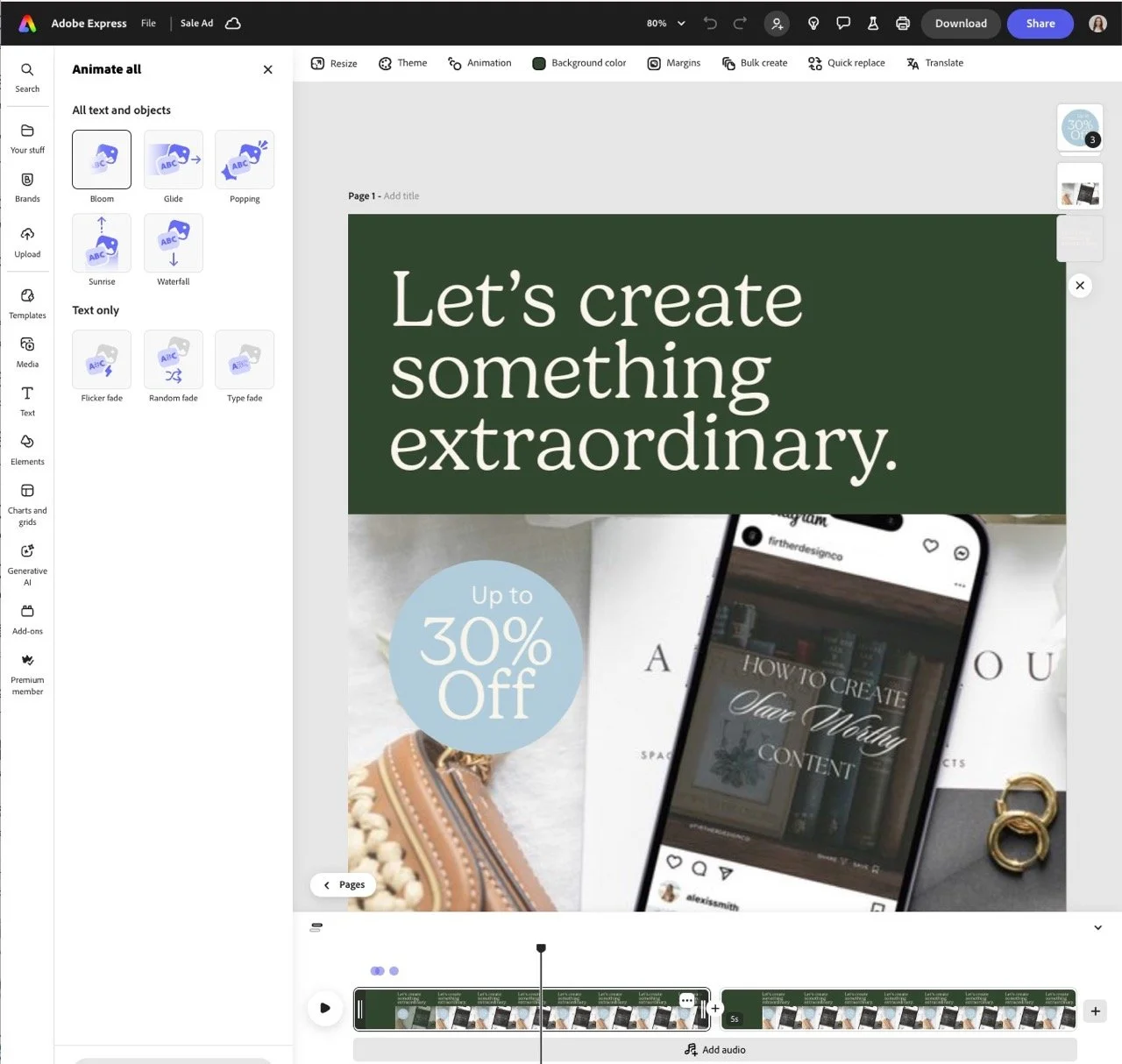
3. Use the Adobe Express Animation Maker
Click the “three circles” icon in the options bar to open the Adobe Express Animation panel.
From here, you can:
Animate the entire design with a single click
Animate individual elements by selecting the object and choosing an animation style
Animation types include fade-ins, slide-ins, dynamic reveals, and more—each with just the right level of polish.
4. Edit or Remove Animations
Want to customize your animation? Here’s how:
Edit: Open the animation panel, click the filter icon over the animation you applied, and adjust the duration, direction, or personality.
Remove: Select the object, reopen the animation menu, and click the “None” option under “Visibility.”
Need more guidance? Check out Adobe’s official support doc here:
▶️ Adobe Express Animation Help
5. Export as MP4
Once you’re happy with your animated design, click “Download” and export as an MP4 video. This file type is perfect for:
Instagram Reels
Pinterest Idea Pins
Website hero sections
Email embeds
You’re now ready to bring your static designs to life—no complicated software required.
➡️ Prefer to learn by video? Watch my step-by-step breakdown of how to animate on Adobe Express over on Instagram.
Final Thoughts: Why Adobe Express Animate Belongs in Your Content Toolkit
You don’t have to be a motion designer to create animated content that captivates. With Adobe Express Animate, you can give your content the edge it needs to stand out—fast.
Try animating just one post this week. See how your audience reacts. Feel how different it is to create something with movement and energy. And if you're creating digital products? Animation can instantly help you position your designs as premium and next-level.